Hi everyone! This month I thought we’d try something different. I typically write articles based on my own experiences and research, but I want to include more commentary and experiences from other developers. I’ve tried this before with using surveys like for my TikTok marketing article, but this is a step further—today I’ll be interviewing another developer!
ingthing is a visual novel developer and friend of mine who is currently developing Of Sense and Soul, a queer Victorian romance visual novel following a pair of men after a misconstrued newspaper ad.
Of Sense and Soul is a highly detailed, lovingly crafted visual novel that showcases how we can elevate indie visual novels to new heights. Its attention to visuals is something that can be felt throughout every store page and screenshot for the game but is even more breathtaking once you actually play it.
Today I’ll be interviewing the lead developer, ingthing! You may have seen her previously talk on this at Visual;Conference, an annual online visual novel developer conference.
Note: ingthing will be referred to as “Ing” and Of Sense and Soul will be shortened to “OSAS”.
Arimia: Hiya Ing! So to get us started, can you introduce yourself and tell people how you got into visual novel development?
Ing: I’m Ing, I’m an artist and designer who had a gay webcomic idea with her friend one day and then two years later we decided it should become a visual novel instead! Now I lead my own little studio and we’re making a Whole Thing out of OSAS. [Of Sense and Soul]
Arimia: Cinematography is such a large aspect of OSAS. What made you want to focus so much on cinematography for it?
Ing: In the beginning we actually didn’t consider cinematography so much—our original Demo was very static and was a simpler affair of putting sprites on a background.
It was really when I was designing the user interface that I began to think about it, starting with a NVL style screen that displayed a letter that the main character was reading. I had the idea of placing the main character sprite on the left of the letter in order to display their emotions while reading the letter as a close-up—and that meant I started the framing of the scene, and how the “camera” could affect the player’s experience of the game.
LEFT: An earlier draft of the Letter Reading Screen in OSAS.
RIGHT: A screenshot of the same scene as shown in the Extended Demo.


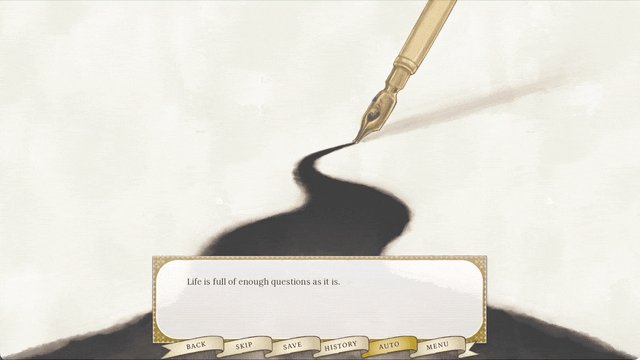
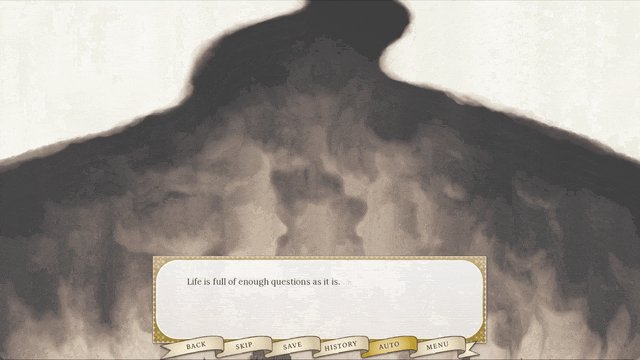
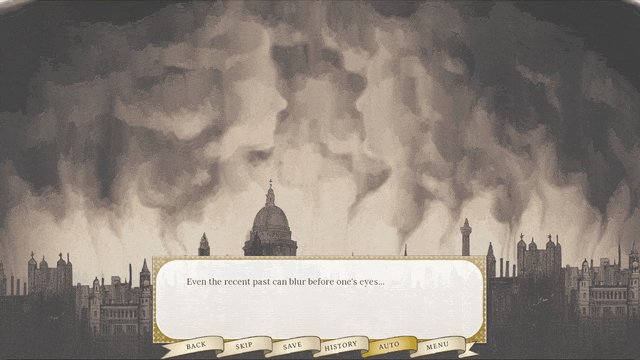
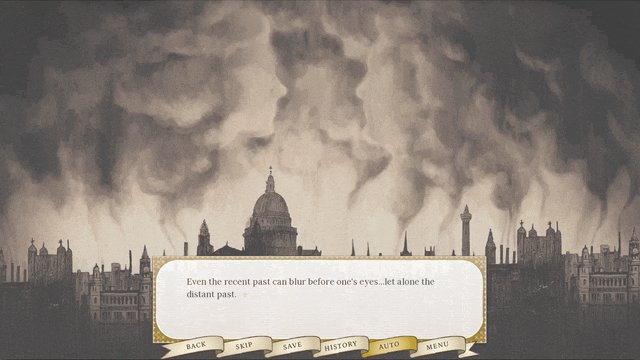
What really solidified my pursuit of cinematography in OSAS was the prologue sequence—I knew immediately I wanted to use the art for it with a camera pan down the long, vertical image. I watched Visual Novel Design (Vimilikesart’s) YouTube video Ren’Py Images and Action Editor Tutorial and decided to use Action Editor to achieve this, and once I learned how to use the tool the rest was history!
Once I knew what the possibilities of the Ren’Py in-game camera were, I quickly learned more about its Animation and Transformation Language (ATL) through manipulating it, and started adding cinematography to the entire Of Sense and Soul demo.

Arimia: Why do you think this is important in visual novels?
Ing: As an experience, visual novels are unique in that they are a time-based interactive medium. You’re asking your audience for their attention for a significant chunk of their time, the same way a movie or TV series would—and that’s a lot of hours spent in front of a screen if it stays fundamentally unmoving.
Dialogue and narration are also commonly shown in a text box at the bottom of the screen, and the text content itself is what tells most of the story. In my opinion, having a static screen that only changes when images are being switched in or out discourages players from paying attention to the visuals, and more of their focus might turn to the text alone—which would not only make their playing experience more monotonous but also impact their enjoyment of your hard work.
I think every visual novel developer or player is familiar with the imagery that makes up a scene—namely, sprites and backgrounds—and these are very important to get right, as they offer a visual to connect with stories and characters. Most backgrounds and sprites offer variation for appropriate times of day or facial expressions, or even props, poses, and outfits if they’re fancy—but I would say their possibilities as image assets alone are finite. You can match a scene to a narrative and match a character to their description, but their effectiveness in conveying a scene is entirely dependent on when, where, how, and why you display them, which is one major element you have control over when scripting a VN.

With Of Sense and Soul‘s demo, I’ve had the joy of watching in real time as streamers and players respond to my cinematography—and the level of investment in the story they develop when given engaging visuals cannot be overstated! It was clear the action happening on screen through the main character’s eyes was connecting with them. Sudden angled zooms on shocked characters’ expressions earned a gasp or laugh, while thudding heartbeat effects and pans across a character’s face with their eyes concealed drew concerned looks or “Oh no”s from players without fail, every time the scene was intended to elicit those reactions. It’s one thing to show a character’s emotions on their face or describe how they’re feeling—it’s another entirely to tell it through the audience’s visual instincts.
…the level of investment in the story [streamers and players] develop when given engaging visuals cannot be overstated!
ingthing
(As an aside, I’ve been told that when they arrive at the voiced segments of OSAS, some players begin to feel like they’re watching a movie instead of reading a visual novel—which in my eyes means the cinematography was successful!)
Utilizing cinematography in your visual novels can not only help you keep your audience’s attention by creating a better visual narrative and keeping them eager to see what comes next, but also allows you to maximize the image assets you do have—which, for many visual novel developers, is limited. I think that’s pretty important, and a win for everyone all around!

Arimia: I think using what limited assets you have is definitely key. What are some ways you think other devs can make better use of their limited assets, from what you’ve seen in other games?
Ing: I think prime examples of devs making creative use of their assets can be seen in a lot of games made for the O2A2 game jam in which each game can only have one of any asset. Some ways devs have used their backgrounds, for example, with added motion or repetition, like in lastrain by usarin in which a background is looped to give the appearance of a moving train, or in Fleeting Confession by xxmissarichanxx where the foreground confession booth screen is used both in front of the sprite and in the back, but blurred and semi-transparent for the latter.
A more simple and commonly used way to better utilise image assets is just by changing the parts shown of them—many visual novels will zoom into a background or sprite to show off specific details, especially if events described in the story itself are taking place in, say, a table in the corner of the room.
I think what most devs who do play with camerawork and presentation have set up, though, is they’ve already planned their assets ahead for those uses—devs who do full-body sprites will have more flexibility than half-body sprites, and backgrounds that are larger than the final game window offer better quality when zoomed into.
Some devs also play around with “comic book” style cut-ins, like the prologue for Tomorrow Will be Dying by Team Robo and actually, your game, Lost Lune! Even in the screenshots you can see some fun silhouetting of sprites and comic frames being used to bring drama to scenes.

Arimia: These are all great ideas for VN devs! Personally I love playing around with camera stuff and trying new things to make scenes more dynamic—there’s so many ways you can frame scenes. Is there any technique or method you’d like to add to OSAS that you haven’t been able to yet or plan on?
Ing: I do actually want to do some cut-in style frames and potentially use a vignette effect for flashbacks. I tend not to plan a ton for scene direction, but I see what other devs are doing and go “this looks so cool” and hoard it in my brain like a squirrel preparing for hibernation.
Arimia: Yeah, definitely. I was playing Mahoyo recently and it took me forever to finish it because I’d get so inspired by the scene direction!
How do you mix the visual scene direction with other aspects, like audio? I’ve never delved into voice acting for my games but I know voice acting is a large part of the charm for OSAS.
Ing: Definitely relate to just staring at sequences for ages and rolling back and forth to examine how cinematics work 😂
Honestly the weirdest part with voice acting for OSAS is we never originally thought it would be part of the game. Because the game has a very “paper-like” feel and was intended to be more grounded in words, VA wasn’t something we felt would be necessary.
What really changed that was the addition of scene direction. Once cinematics were in and we knew what the sprites and settings could do to tell the story, voicing was a natural next step because the game was suddenly so lively!
The audio absolutely plays a big part in how scenes are directed and sequenced—to an extent we follow the emotionality of the soundtracks playing in the background to reflect the emotions of the scene. A more melancholic track might be accompanied with more sluggish-feeling pans across the scene, where a lively track might have quicker pans between sprites to reflect the dynamic of the conversation!
One of my favorite audio-led camera effects is the heartbeat effect used in Seamus’ demo segments; when the heartbeat is pounding in Seamus’ (and the player’s) ears, the camera zooms in/out and blurs along with the sound effect, creating a much more impactful effect than if we were to just add the audio.
Arimia: Yeah, the heartbeat effect is something that just sticks with you—I’ve never seen anything like it in other VNs. Parts like that really draw you in (literally and figuratively).
Okay, my final question is- share a cool trick in Ren’Py!
Ing: I’ll share two!
The first is boring, but…


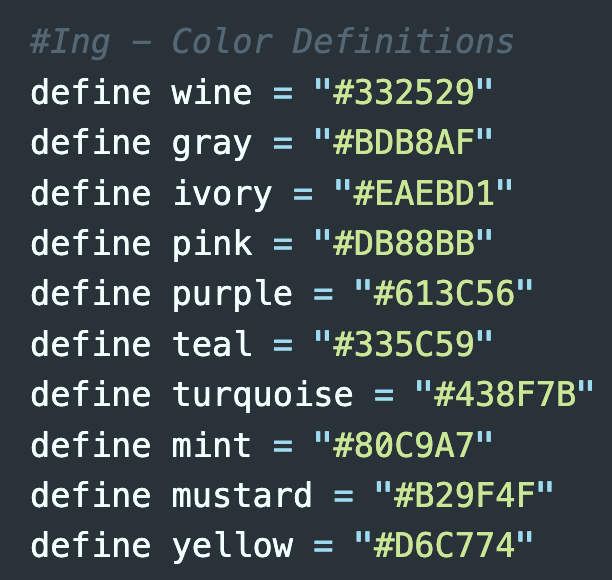
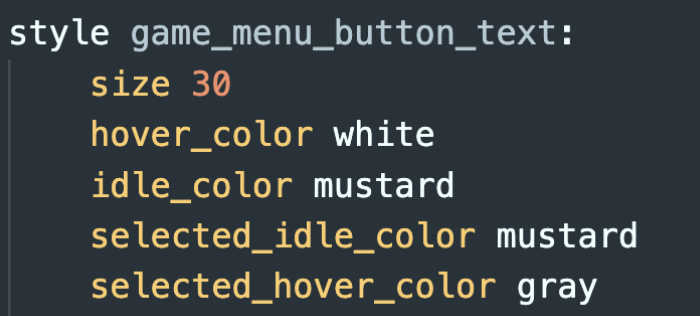
You can actually define your color hex codes in your files and apply them wherever you need them (like your GUI styles)! And then when you need to change the color itself you won’t have to find all instances of that hex code and change them individually, you can just do it from your main definition.
If you’re in the Ren’Py developer console (Shift+O) you can change your save file name using $ save_name = "filename" for your personal testing needs and it won’t affect your save_name for the game itself.

And that way you can keep your save files for testing named and also make yourself laugh with them!
And there you have it! I hope this interview with ing on scene direction was helpful, inspiring or at least interesting. Cinematography in VNs has been something I’ve been really interested in this year and I hope to see more visually unique VNs in the future.
You can find Of Sense and Soul’s demo on itch.io and Steam via their website. There’s so many super inspired segments, I really recommend you to check it out! The game is also currently on Kickstarter—if you’re planning to host your own, I fully recommend checking out the page for it. The attention to detail on the Kickstarter page is a league of its own.

If you liked this kind of interview format, please let me know what subjects you’d like to see in the future and who you’d like to see me interview!
— Arimia
