I’ve published quite a few projects to itch.io and played hundreds more from the site. Over the years, the amount of games on the site has tripled- but, just like how the site has grown, the amount of customization developers have has grown.
So then, why do so many developers make bare minimal changes to their itch.io pages? There’s so many games vying for player’s attention, so why do they do the bare minimum to get their attention? Today I want to look at various ways to spruce up your itch.io page.
Research!
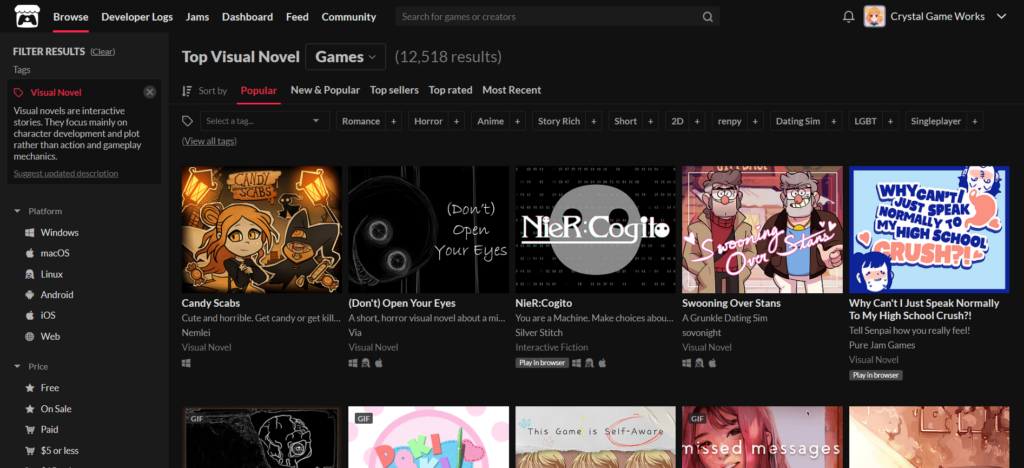
Ah, my favorite word. It’s time to do some research! Open a new tab, go to itch.io, and go to a tag or genre that’s relevant to you- for me, I’ll be using visual novel.

You might find it more useful to narrow things down if the tag/genre is big- if you’re making an otome, try checking out the otome tag. For now though, take a look at the top pages. Here are things you’ll want to note:
- What’s the thumbnail made up of? Characters? A big logo?
- What catches your eye first? Second?
- What color palette does it use?
- Do the fonts work with the page?
- How many screenshots do they use? What do the screenshots contain?
- What’s the ratio of regular screenshots to special screens (like cut scenes)?
- How many GIFs versus PNGs are they using?
- Is their summary / game details easy to read?
- What do they include in the game details?
- What tags do they use?
- Any other points of interest?
Unlike Steam, itch.io pages are extremely malleable. You have so much customization available to you on your store page, so look and see how popular pages use it to their advantage!
Note:
If you have a studio account (i.e. you’ll eventually publish multiple games), consider getting CSS enabled on your account. Even if you don’t know CSS, you can easily Google simple CSS to make nice changes to your pages. The custom CSS is also useable on your profile page, which is personally where I used it most. Please only do this if you have ideas for customizing your page beyond the default features.
Customizing the Game Page
Thumbnail
The thumbnail is easily one of the if not the most important part about your store page. For people browsing itch.io, it’s the first thing they see about your game, and sometimes the only thing. I hope you took notes on thumbnails!
Go to a tag that directly fits your game and look at the thumbnails. Visual novels typically have characters front and center. For romance games, they’ll might have a cast of characters, a close up of a love interest, or a kiss artwork. For horror games, they’ll have a creepy looking image.
Don’t be afraid to come up with different thumbnails and test them out! Make a few concepts (even just sketches) and ask friends and other developers which they like best.
You can even try A & B Testing, a process where you try a thumbnail for an amount of time and then try another one and then compare the views & conversions each brings in. You’ll most likely get a bump in views whenever you change a thumbnail, but regardless don’t be afraid to try new designs.
Theming
Congrats, the player has now clicked on your game. The thumbnail was appealing to them, so don’t let that go to waste. The visual style of the page should match the thumbnail, whether in tone, style, colors, etc.
Even without custom CSS, you can edit a fair amount of your game’s page, namely the color schemes and font styles. Go to the game’s page (even if it’s not published) and click Edit theme. You’ll want to customize these from the default, as it gives more legitimacy to your game.
We’re not all graphic designers so what you can do is change the colors on your page to ones that match your game. If you’re still unsure, you can grab a main color(s) from one of your thumbnail and use online color palette generators to help with the rest.
In general, prioritize easy readability over style. A stylish page is wonderful but useless if we can’t read it.
Header
Itch.io will automatically have your game’s title be the header. You can style the font or remove it by adding your own header image. I recommend a header image that includes your logo and/or interesting character artwork. This can be something that’s a larger version of your thumbnail or something different, as long as it meshes well with it.
Screenshots
Please include several screenshots of your game, not just 1 or 2! Screenshots are a big way players can tell if this is something they want to play.
Good screenshots can be:
- interesting compositions in the scene, like multiple characters and varied expressions/poses
- cut scene artwork
- gameplay mechanics
- gifs (please don’t make all of the screenshots gifs, though!)
Some bad examples of screenshots can be:
- game menus, like the settings screen, unless these are highly customized. Players want to see the game, not if it has a music slider.
- non-varied screenshots, such as ones all from the same scene with characters in the same poses/expressions and spot on the screen
Itch.io recommends you add 3-5 screenshots of your game. Follow this advice.
You can also add a YouTube link to a gameplay trailer (or any video, really) that will display before all of the screenshots. If you have a trailer, add it!
Description
Good itch.io descriptions can vary, but a solid outline for one is:
- Logline / 1-2 sentence blurb
- Game summary
- Further game details
- Bulleted list of features, including more details if it’s a demo or such
At the very least, please include a summary and list of game details. Game details can be the story genres, game length, any types of romance, content warnings, etc. You want players to know what they’re getting into before downloading.
One more thing you should add to your game description- social media! Make it easy for people to follow the development. Provide links to where they can stay up to date on the project that’s not just itch.io.
Tags
I have a whole article on tagging games on itch.io, but to make it brief- use all 10 tags and try to not use any tags that have 50,000+ games on them. Tags with more than 50k games on them will be very hard for you to gain attention from. It’s much easier to gain views with smaller tags and work up from there.
If you’re unsure what to tag your game, I outlined over 30 visual novel-adjacent tags in my article above.
Customizing the Game Builds
Game Files
Before you upload the game files, check that the file name is descriptive enough. Game.zip is not descriptive enough.
Ideally, your game file should have your game’s name in it, but you can also include the operating system and version number. Something like CanvasMenagerie-Demo-Windowsv1.1.zip is much more descriptive than CMGameBuild.zip.
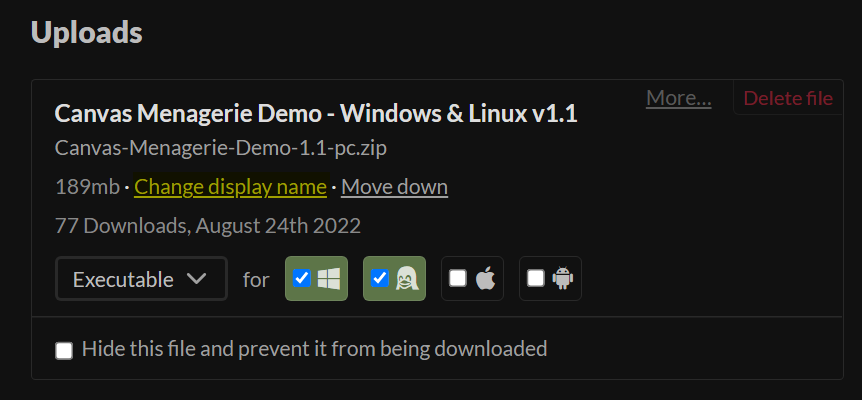
Display Name
Did you know you can customize what name is displayed on itch.io for files? Please do this to make files more readable!

You can change the display name on each build, in the highlighted part.
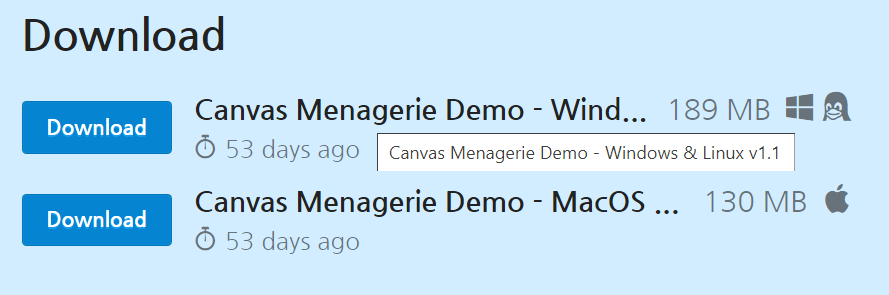
This is how it displays on the itch.io page:

Operating Systems
On the same part where you can change the display name, you can also set the operating systems of each file you upload. This is important for several reasons:
- it enables the itch.io desktop client to download executable files for your operating system and launch them in-app
- your game shows up when people search by specific operating systems (otherwise, it won’t)
- a small icon of that operating system appears by the file
This is a small but very, very important step many users overlook. You’re not only missing out on extra views but your page isn’t as accessible as it could be without it.
Last Notes
itch.io is one of the best platforms for creators, with so much more freedom than most store platforms out there. Take use of these features- a well set up store page is one of the best passive marketing tools out there. Spend an hour or so setting up the page and getting feedback on it and it’ll reward you in the future.
If you’re ever in doubt, spend some more time looking at popular itch.io pages in your genres and ask for feedback on your page in the Devtalk server, one of the largest communities for visual novel developers out there.
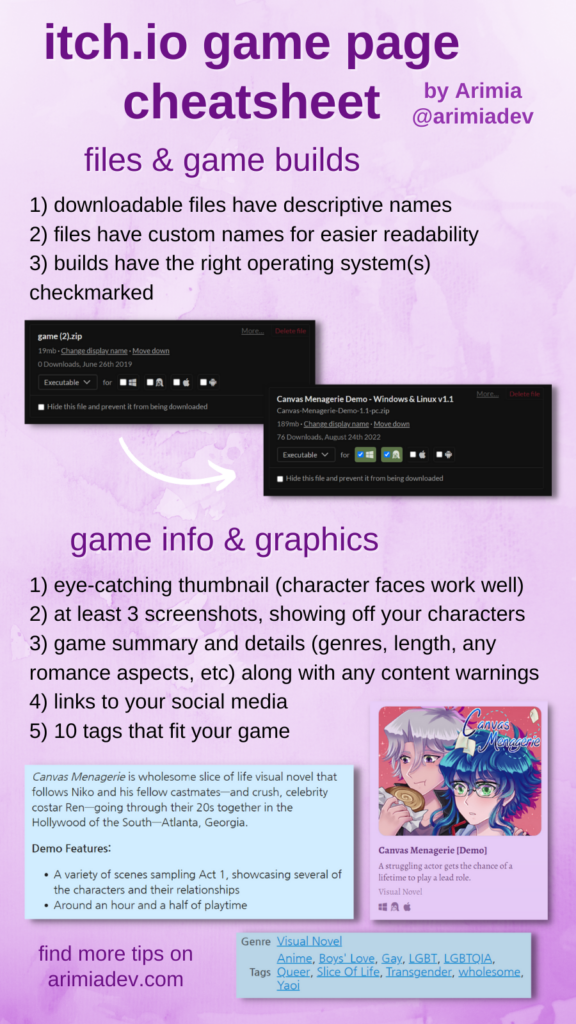
You can also view a truncated version of this article as this infographic I’ve made.

Feel free to share the infographic or this article with anyone who’s about to set up their first itch.io page!
Wow, we’re already halfway through October. I started this towards the beginning of September, spurned on by seeing the annual wave of game jam entries roll in from new developers. I love seeing new devs enter into visual novels! But please, customize your itch.io pages!! Not only is it turning off a lot of potential players, but you’re missing a lot of passive marketing opportunities by not editing your itch.io pages!!
I hope this overview on how and what to change on itch.io games will help some of you out there! By the way, if you’re looking for a visual novel game jam to enter, check out the Winter VN Jam coming up in December. It’s a chill, non-ranked game jam cohosted by myself and Maricu with permission from Katy133, the jam’s creator.
– Arimia
